یکی از ابزارهای هوش مصنوعی سایت Openai ابزار chatgpt است که یک مدل زبانی بر پایه الگوریتم chatgpt است و برای تولید متن طبیعی در زبان انگلیسی و فارسی استفاده میشود. ChatGPT شامل یک شبکه عصبی عمیق با بیش از 175 میلیارد پارامتر است که با استفاده از میلیونها متن آموزشی به دست آمده است.
این مدل قادر است به شکل خودکار متنی را با ساختار مناسب و منطقی تولید کند که شامل جملاتی با طول و موضوعات گوناگون میشود. ChatGPT با توجه به متن ورودی، قادر به تولید متن پاسخی می باشد و با استفاده از آن می توان از آن به عنوان یک چت بات یا نویسنده خودکار برای تولید محتوای متنی استفاده کرد.
ChatGPT در بسیاری از حوزه ها مانند تولید محتوا، تحقیق کلمات کلیدی، رفع مشکلات نگارشی، پردازش زبان طبیعی، گفتگوهای هوشمند و ... مورد استفاده قرار میگیرد.
نحوه استفاده از chatgpt
برای استفاده از ChatGPT می توانید مراحل زیر را دنبال کنید:
-
پلتفرم یا برنامهای را که قابلیت ارتباط با یک ربات تحت الگوریتم ChatGPT را دارد، پیدا کنید. برخی از این برنامهها میتوانند شامل پلتفرمهای چت آنلاین، برنامههای چت تلفن همراه، پلتفرمهای محبوب چت بازی، و غیره باشند.
-
پس از ورود به برنامه یا پلتفرم چت، شما میتوانید با ربات ChatGPT در ارتباط باشید. بسته به پلتفرم و برنامه، ممکن است شما نیاز به تایپ پیامهای خود داشته باشید یا میتوانید از گفتار به متن یا فرمان صوتی استفاده کنید.
-
شما میتوانید از ChatGPT برای پاسخ به سوالات، درخواست اطلاعات، راهنمایی در رابطه با موضوعات خاص، و غیره استفاده کنید.
-
برای برخی پلتفرمها، ممکن است ChatGPT دارای تواناییهای پیشرفتهتری باشد که شامل تشخیص صدای شما، ترجمه زبانها، شناسایی صورت شما و احساسات، و غیره میشود.
-
برای بهترین نتایج و پاسخهای دقیقتر، تلاش کنید سوالات خود را به صورت دقیق و روشن مطرح کنید، و اطمینان حاصل کنید که ChatGPT همه جوانب سوال را درک کرده است.
مشکلات استفاده از chatgpt
این فناوری معایبی نیز دارد:
حتی اگر پاسخ ChatGPT اشتباه باشد، باز هم میتواند به دلیل لحن متقاعدکنندهاش، پاسخی بدهد که درست به نظر میرسد.
اگر زیاد از ChatGPT استفاده می کنید، متوجه تکرار الگوها و عبارات خاصی در پاسخ ها خواهید شد. این مشکل می تواند منجر به تولید محتوای تکراری شود.
گاهی اوقات ChatGPT از کار می افتد و پاسخ سوالات را به وضوح نمی داند. با این حال، او معمولاً با ترکیب یک یا دو کلمه در جمله به سؤال پاسخ می دهد.
ChatGPT در حال حاضر به دلیل ماهیت رایگان آن، تقاضای بالایی دارد که ممکن است باعث تاخیر در پاسخها شود.
ChatGPT به تازگی منتشر شده است و حتی به هدف نهایی خود نزدیک نیست. به عنوان مثال، او نمی داند چگونه برای توضیح بیشتر سؤال بپرسد.
با توجه به تحریم بودن ایران برای استفاده از چت جی پی تی باید حتما شماره مجازی تهیه کنید و از طریق شماره مجازی ثبت نام کنید. اگر طراح سایت هستید و میخواهید از چت جی پی تی برای طراحی سایت استفاده کنید برای جلوگیری از این مشکل میتوانید از افزونه های وردپرسی با عنوان افزونه هوش مصنوعی استفاده کنید.
افزونه chatgpt
شما میتوانید از ChatGPT برای تولید محتوای وبلاگ و وردپرس خود استفاده کنید. این روش میتواند به شما کمک کند تا باعث بهبود سئو و جذب ترافیک بیشتر برای وب سایت خود شوید. برای این کار، شما میتوانید از یک افزونه وردپرسی مانند GPT-3 Powered Content Generator استفاده کنید که با استفاده از الگوریتم ChatGPT محتوای اصلی و بهینه شدهای برای وبلاگ شما تولید میکند.
با استفاده از این افزونه، میتوانید یک موضوع یا کلمه کلیدی مرتبط با موضوع خود را وارد کنید و به ChatGPT بگویید که یک پست وبلاگ برای شما تولید کند. سپس ChatGPT یک پیشنهاد برای محتوای خودکار در اختیار شما قرار میدهد که شامل مطالبی است که به تازگی به دیتابیس آن اضافه شدهاند.
با این روش، شما میتوانید به طور مداوم محتوای جدید برای وبلاگ خود ایجاد کنید و باعث بهبود سئو و جذب ترافیک بیشتر برای وب سایت خود شوید. اما بهتر است به عنوان یک نویسنده، محتوای تولیدی را مورد بازبینی و ویرایش قرار دهید تا اطمینان حاصل کنید که محتوای تولیدی از نظر کیفیت و محتوایی با وب سایت شما همخوانی دارد.
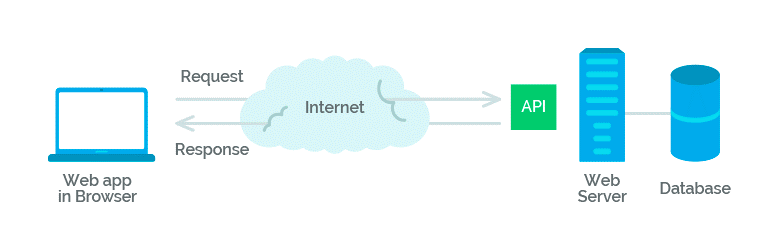
یکی از افزونه های وردپرسی افزونه chatgpt است که از Apiهای ChatGPT استفاده کرده و کمک میکند محتوای خود را با هوش مصنوعی چت جی پی تی تولید کرده و محتوای با کیفیت و موثری را به کاربران خود ارائه دهید. همه افرادی که به دنبال تولید محتوا هستند مانند نویسندگان، کاربران و غیره میتوانند موضوعات تخصصی و پیچیده را به این افزونه بدهند و محتوای با کیفیت را در عرض چند دقیقه دریافت و سپس محتوا را ویرایش و به بهترین شکل بهینه کنند.
برای یک سایت وردپرسی فروش آنلاین که با قالب ووکامرسی طراحی شده است وبلاگ اهمیت زیادی دارد و شما میتوانید از افزونه chatgpt برای تولید محتوای سریع بلاگ خود استفاده کنید. به خصوص اگر ابتدای کار هستید با این افزونه به سرعت وبلاگ خود را تکمیل کنید.



















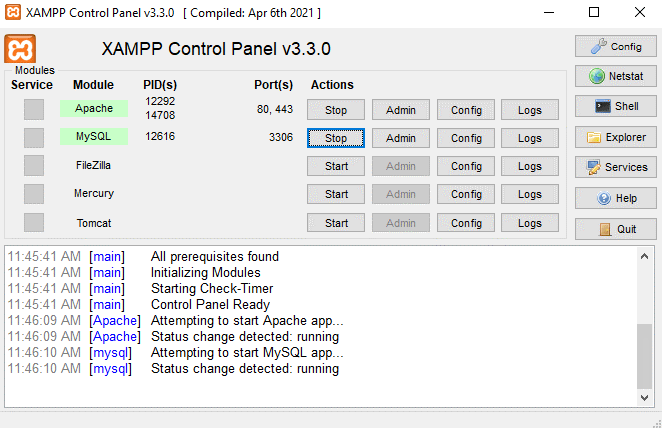
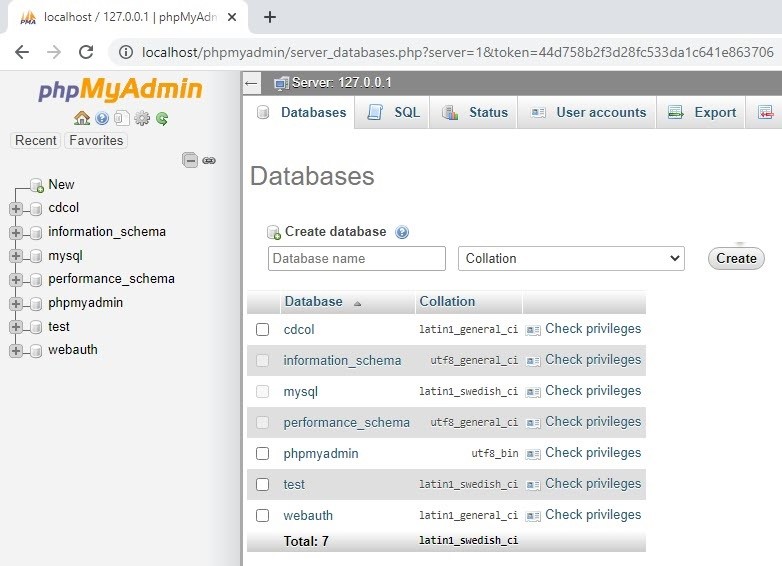
 آموزش نصب قالب وردپرس روی لوکال هاست
آموزش نصب قالب وردپرس روی لوکال هاست آموزش ساخت گالری تصاویر در ویژوال کامپوزر
آموزش ساخت گالری تصاویر در ویژوال کامپوزر بهترین قالب وردپرس برای ویژوال کامپوزر
بهترین قالب وردپرس برای ویژوال کامپوزر